フリーソフトのみ使って、Android用のアイコンを作成する
以前、Androidのランチャーアイコンを作るを公開しましたが、GIMPを使ってアイコンを作る手順をもう少し簡単にするべく、今回はフリーのドローソフトInkscapeなるものを使ってみたいと思います。
InkscapeはAdobeのIllustratorと同程度の機能を持つドローソフトなのです。
今回は次の海外サイトを参考にしております。
http://www.connorgarvey.com/blog/?p=41
英語が読める方は、上記サイトも併読すると良いかも知れませんね。
準備
実践
1.Inkscapeを立ち上げてください。キャンバスは640*480で作成します。
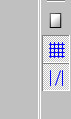
グリッドを有効にしておいたほうが良いので、メニュー → 表示 → グリッドをクリック。(グリッドが表示されます)右端のグリッドアイコンもチェック。

2.多角形ツールを選択。

プロパティ:多角形(一個のハンドル)、角3、スポーク比0.5、丸め0.0、ランダム0.0
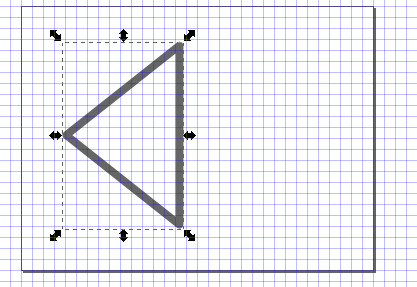
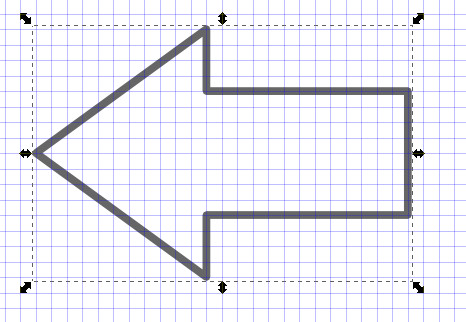
3.三角形を図のように左向きに描画。Ctlrを押しながらドラッグすれば角度が決めやすいです。(線の太さなどが違っても今は気にしないでください)

微調整は選択ツールで行います。(オブジェクトの拡大、縮小、移動)

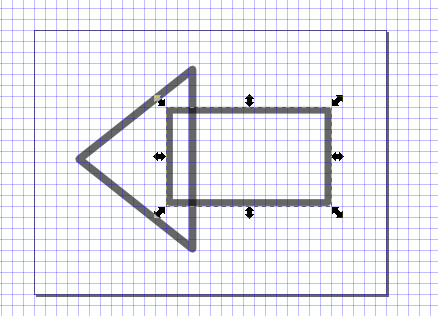
3.矩形を描画。
矩形ツールを選択して、図のように真ん中当たりに矩形を置きます。
先程と同じく選択ツールで微調整。

4.オブジェクトのフィルとストロークを調整。
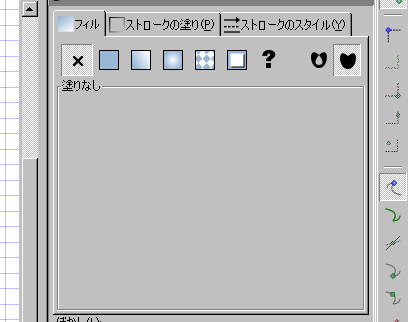
選択ツールで、二つのオブジェクトを選択。メニュー → オブジェクト → フィル/ストローク をクリック。
フィル/ストローク設定ダイアログ内で、フィルを塗りつぶし無しにします。

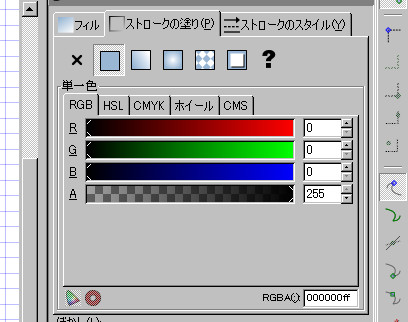
ストロークの塗り:単一色。色はBlackを選択。

ストロークのスタイルで、幅を8px、結合を丸結合。
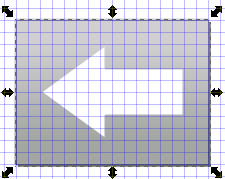
5.オブジェクトの統合
二つのオブジェクトを選択した状態で、メニュー → パス → 統合を選択。

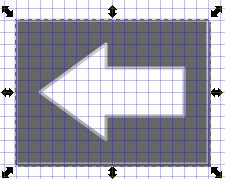
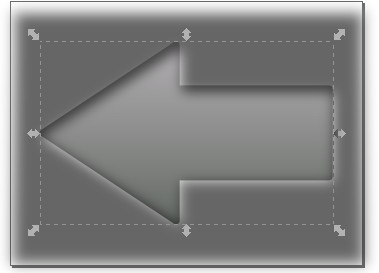
6.矢印をグラデーションさせる
グラデーションツールを選択。

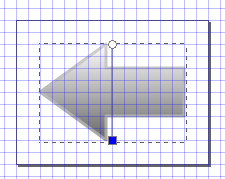
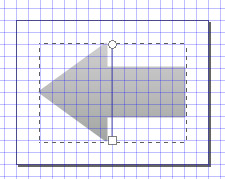
グラデーションツールで矢印オブジェクトを選択すると、次のようになると思います。

グラデーションツールパスを移動させて、上から下に向かってグラデーションさせます。

フィル/ストローク設定ダイアログを開くと、ストロークの塗りがグラデーションになっているはずです。
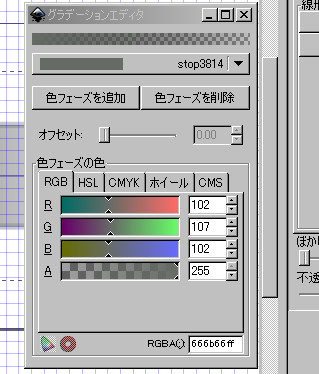
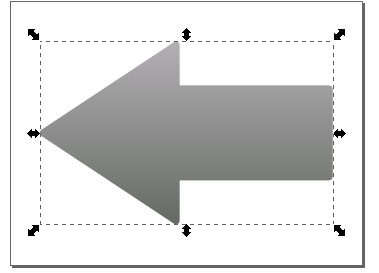
グラデーションカラーを変更するため、プロパティーの複製をクリックした後、編集ボタンを押します。

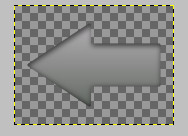
こちらにならって、片方の色を666b66ffに、

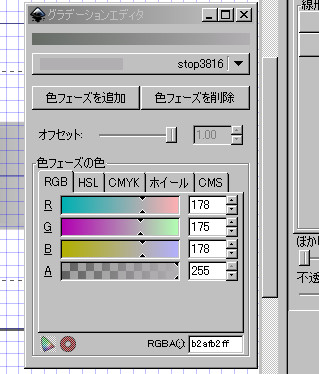
もう片方の色をb2afb2ffにします。

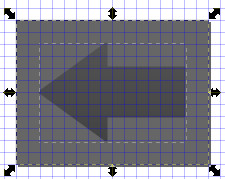
こんな感じになっているはず。

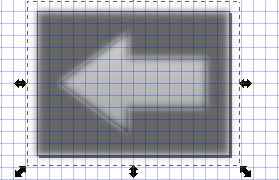
7.矢印の内側に影をつける
作成した矢印のレイヤーを複製。
複製したレイヤーに大きめの矩形を描画します。

次に、選択ツールで大きめの矩形と矢印の二つを選択。メニュー → パス → 排他をクリック。

フィルカラーをBlackにします。(左下のカラーバーから選択できます。Shiftを押しながら選択した場合はストロークカラーを選択できます)

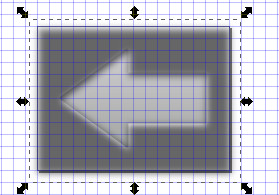
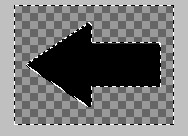
フィル/ストローク設定ダイアログで、ぼかしと不透明度を調整。


選択ツールでぼかした領域を微調整して、影っぽくします。(ほんの少し右下に移動させるだけで、影らしく見えます)

Inkscapeで出来ることはここまで。これをSVGフォーマットで保存します。

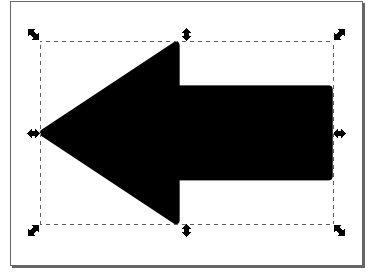
8.GIMP用のレイヤーを作成
はじめの方で作成したグラデーションの矢印があったと思います。このレイヤーを複製して、他のレイヤーは非表示にします。

フィルカラー、ストロークカラー共に、Blackに設定。

SVGフォーマットで保存。
9.GIMPで仕上げる
先ほどのSVGファイルをGIMPで開きます。
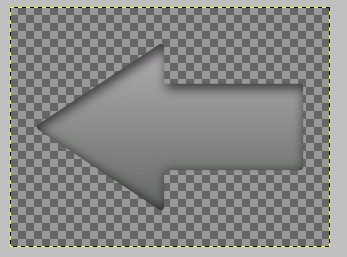
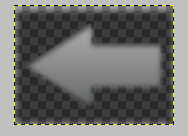
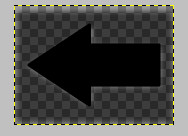
下図の通り、矢印以外の余計な影をGIMPで取り除きます。

黒い矢印のSVGファイルも同様に開きます。(同じ画像の別レイヤーとして開く)

レイヤー操作で、黒い矢印以外のレイヤーを非表示にしておきます。
レイヤーウィンドウ → 右クリック → 不透明な箇所を選択する をクリック。
メニュー → 選択 → 選択部分を反転 をクリック。
すると、次のように矢印の外側を選択した状態になります。

この状態で、影付き矢印のレイヤーを選択して、選択部分を削除します。(Deleteキー)

余計な影をきれいに除去できましたので、黒い矢印のレイヤーは破棄します。